除了Logo以外,网站还有一个非常重要的视觉元素——Favicon图标,它在浏览器中起着非常大的作用,今天我们就和大家分享WordPress添加网站Favicon图标的4种方法

为什么要使用Favicon图标
很多人觉得网站顶部有Logo就好,却忽略了Favicon图标,其实这个图标有很多作用
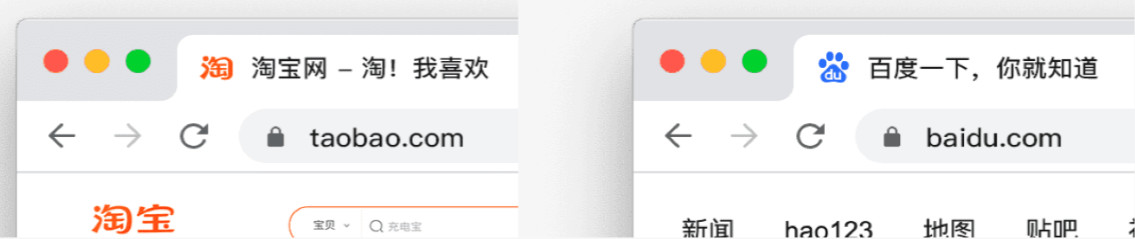
当用户打开网页时,浏览器中标签中会显示Favicon图标
当用户收藏网站时,收藏夹会显示Favicon图标
当用户创建快捷方式时,Favicon会作为网站快捷方式的桌面图标
Favicon图标主要是为网站老用户准备,能够让用户更快速的找到我们自己的网站,尤其对于用户黏度较高的网站是非常必要的

怎样制作Favicon图标

这个没有什么专门的规定,使用WordPress建站,你只需要制作一个正方形大小的图标,能够让人知道这个是你的网站图标即可,一般的网站都是使用缩小版的logo
不过这里我有2点建议
将大小设置最少70×70,因为这个尺寸可以生成桌面图标
格式最好为PNG,能够与浏览器更好的融合
WordPress添加Favicon图标方法
图片制作好了以后,就可以上传到网站作为浏览器图标了,这里我们为大家准备了4种方法,你可以任意挑选一个自己喜欢的使用
使用WordPress自带的自定义模块
打开WordPress的主题自定义模块,仪表盘 – 外观 – 自定义
选择 站点身份 – 站点图标,上传自己刚刚制作的Favicon图标
未经允许不得转载:下一个课程 » WordPress添加网站Favicon图标的4种方法

 下一个课程
下一个课程 微信关注,获取更多
微信关注,获取更多